Description
Ce tutoriel a pour but de présenter la construction de A à Z d'un système modulable et mobile d'alimentation, d'hébergement et de partage numérique bas carbone, à base de matériaux de récupération abritant un site internet web écoconçu.
Sommaire
Sommaire
- 1 Description
- 2 Sommaire
- 3 Introduction
- 4 Introduction pratique du tutoriel
- 4.1 Étape 1 - Module électronique central - Smartphone
- 4.2 Étape 2 - Module électronique central - Smartphone - Récupération
- 4.3 Étape 3 - Module électronique central - Smartphone - Vérification
- 4.4 Étape 4 - PARTIE DE SIMON A REVOIR - DEBUT
- 4.5 Étape 5 - 1.1 Installation d'un serveur local sur smartphone (simple)
- 4.6 Prérequis
- 4.7 Annexe :
- 4.8 Étape 6 - 1.2 Installation d'un serveur local sur smartphone (complète)
- 4.9 Prérequis
- 4.10 Installation de Termux sur le téléphone
- 4.11 Installation de Apache2
- 4.12 Étape 7 - 1.3 Mettre en ligne le site sur internet
- 4.13 Étape 8 - 1.4 (Bonus) Paramètrer une connection SSH
- 4.14 Prérequis :
- 4.15 Installation du serveur SSH sur Termux et du client SSH sur l'ordinateur
- 4.16 Créer un mot de passe sur la session du téléphone pour sécuriser les connexions
- 4.17 Se connecter
- 4.18 Quelques commandes utiles
- 4.19 Copier un fichier et mettre à jour le site
- 4.20 Étape 9 - 1.5 Ecrire et publier un article grâce à html
- 4.21 Étape 10 - PARTIE DE SIMON A REVOIR - FIN
- 4.22 Étape 11 - Module énergétique
- 4.23 Étape 12 - Module énergétique - Dimensionnement des éléments
- 4.24 Étape 13 - Module énergétique - Astuces de récupération du matériel
- 4.25 Étape 14 - Module énergétique- Tutoriel de câblage pas à pas
- 4.26 Étape 15 - Module énergétique - Afficheur de batterie (optionnel)
- 4.27 Étape 16 - Module de mobilité
- 4.28 Étape 17 - Module de mobilité - Fabrication d'une structure en bois pour l'intérieur de la glacière
- 4.29 Étape 18 - Module de mobilité - Création du passage de câble
- 4.30 Étape 19 - Module de mobilité - Fixation du panneau solaire sur le couvercle
- 4.31 Étape 20 - Module de mobilité - Création des cales d'orientation
- 4.32 Étape 21 - Module de mobilité - Fixation du panneau à distance de la glacière
- 4.33 Étape 22 - Module de mobilité - Câblage électrique
- 4.34 Étape 23 - Module de mobilité - Aspect budgétaire
- 4.35 Commentaires
Introduction
[TUTORIEL ENCORE EN COURS D'ECRITURE]
Objectif de ce tutoriel
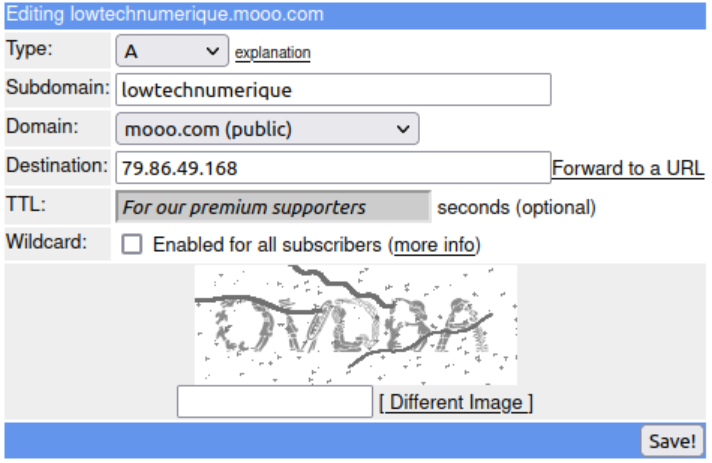
L'objectif de ce tutoriel est de documenter la réalisation d'un système Low-tech de numérique minimal. Un exemplaire a déjà été construit par les auteurs de ce tutoriel et il sert d'hébergement pour un site internet low-tech sur lequel vous pourrez trouver des informations complémentaires sur ce projet ainsi que des ressources supplémentaires : http://lowtechnumerique.mooo.com/
Dans quel contexte s'inscrit ce système ?
A la fin du 20ème siècle, le numérique connait un essor remarquable à travers un développement des technologies de l'information et de la communication, régulièrement qualifié de troisième révolution industrielle. Ces technologies ont radicalement changé notre monde et leur progression semble inarrêtable. Même dans la stratégie du gouvernement français, la transformation numérique est présentée comme nécessaire et évidente.
Seulement, le numérique se dirige inexorablement vers un mur, celui des limites planétaires.
Selon L'ADEME, le numérique représente à l'échelle mondiale 4 % des émissions de gaz à effet de serre dans le monde, mais ce chiffre augmente de 9% tous les ans.
Les appareils électroniques nécessitent de nombreux matériaux (dont des terres rares), qui sont jugés comme des matériaux critiques par les institutions internationales. Ces matériaux sont déjà source de dégâts sociaux (exploitation par des travailleurs mineurs et/ou sous-payés) et vont probablement manquer dans les prochaines années.
Ainsi, que ce soit sur le plan des ressources, de l’énergie, mais aussi de la sécurité ou même du bien-être mental, le numérique dépasse aujourd’hui des drapeaux rouges dans de nombreux domaines. Bien qu’étant un moyen de communication très efficace et parfois indispensable dans certains secteurs, il faut aujourd’hui le remettre en cause, penser son démantèlement et inventer son devenir dans un contexte de décroissance de la production électrique et d’extraction des ressources.
Dans ce cadre contextuel, en lien avec le laboratoire d'informatique de Grenoble (LIG) et le Low-Tech Lab de Grenoble, il a été demandé à notre groupe de 5 étudiants grenoblois de penser un système low-tech, c’est-à-dire qui est utile, accessible, et durable, et qui permet de satisfaire des besoins essentiels du numérique, tout en remettant en question les usages superflus dont nous sommes actuellement entourés. Après plusieurs semaines de travail, ce système, c’est DOMINIK.
Quel est le concept théorique du système Dominik ?
L'idée de ce système est d'avoir un système modulable, afin que ce dernier soit pertinent pour des utilisateurs différents, des besoins singuliers et dans des mondes variés.
Au cœur de ce système, un appareil électronique central (smartphone, ordinateur, raspberry pi, ...) de récupération peut jouer plusieurs rôles.
D'abord, il peut servir de box internet afin de fournir un accès internet aux personnes environnantes.
Ensuite, il peut permettre à du contenu qu'il héberge d'être publié sur Internet.
Il peut également créer un réseau local auquel des smartphones ou ordinateurs peuvent se connecter lorsqu'ils sont à proximité de l'appareil électronique central, afin de pouvoir y stocker et y échanger des fichiers avec les utilisateurs également à proximité.
Enfin, cet appareil électronique central permet de stocker physiquement des données essentielles d'Internet afin d'y avoir accès même sans Internet.
Cet appareil électronique central sera alimenté par une source d'énergie renouvelable (panneaux solaires, petite éolienne, petite hydraulique, dynamo...) construite grâce à des matériaux de récupération.
L'ensemble de ce système sera encapsulé dans un support de mobilité (sac à dos, glacière, caisse,...) afin de le protéger et de le rendre mobile. Cette caractéristique l'inscrit partiellement dans une optique de Sneakernet, c'est-à-dire le transfert de fichiers hors réseau informatique, comme lorsqu’on se passait des clés usb avec des films ou des CD avec des jeux vidéos.
Quel est l'interprétation concrète présentée dans ce tutoriel ?
Afin de prouver que ce système conceptuel est faisable, nous avons voulu interpréter concrètement une version de ce système : c'est notre Dominik. Au cœur de notre Dominik, un smartphone de récupération joue plusieurs rôles.
D'abord, il sert de box internet grâce à une carte SIM prépayée et la fonctionnalité "Partage de connexion".
Ensuite, il héberge un site internet que l'on a conçu selon de nouveaux principes d’écoconception numérique afin d'être ultra économe en taille et en consommation énergétique. Ce site sert à fournir la documentation et les ressources nécessaires pour permettre à d'autres utilisateurs de créer leur propre Dominik.
Enfin, il est également possible de se connecter à un réseau local créé par le téléphone central lorsqu'on est à proximité de ce dernier, afin de pouvoir y stocker et y échanger des fichiers avec d’autres utilisateurs à proximité.
Ce téléphone sera alimenté par des panneaux solaires associés à une batterie, provenant de matériel de récupération. Il sera donc aussi possible de recharger votre propre téléphone.
L'ensemble de ce système sera mobile, encapsulé dans un caisson de protection et de transport, qui est une glacière de camping de récupération.
A qui s'adresse Dominik ?
Le système permet de répondre à des besoins variés. Il propose un accès à internet plus économique, plus indépendant. Il permet le stockage et le partage local d'informations et de fichiers, mais permet également la transmission de ces fichiers par la mobilité intrinsèque de son design. Ces caractéristiques rendent le système pertinent dans des lieux où l’accès au réseau, aux ressources ou à l’électricité n’est pas garanti. Dans le monde actuel, on peut citer le Liban, dont les habitants n'ont que quelques heures d'électricité par jour. Cela peut aussi être les Zones à Défendre (appelées ZAD), qui n'ont pas d'accès à l'électricité et des problématiques d'organisation interne et de visibilité externe. Ce sont dans ces lieux, qui reflètent probablement un monde de demain en contraction, que le numérique low-tech prend son sens. Et pourquoi pas dans un imaginaire futur, on trouverait des Dominik sur un bateau à voile, dans une bibliothèque, dans un jardin partagé, sur un vélo et à pleins d’autres endroits qu’il ne reste qu’à inventer.
Il est important de comprendre que la version de Dominik présentée dans ce tutoriel est celle qui correspondait le mieux à nos besoins. Il ne tient qu'à vous et votre imagination d'adapter toute ou partie du système pour créer votre propre Dominik.
Introduction pratique du tutoriel
Ce tutoriel est divisé en différents modules qui peuvent être suivis indépendamment.
- Module électronique central (smartphone)
L'objectif de ce module central est d'obtenir un smartphone fonctionnel permettant l'hébergement de fichiers sur un serveur local qu'il contient, l'hébergement d'un site web ainsi que sa mise en ligne par une WIFI extérieure et le partage de connexion pour permettre l'accès à internet. Il permettra aussi de créer autour de lui un réseau local auquel d'autres appareils électroniques environnants pourront se connecter.
- Module énergétique (alimentation photovoltaïque)
L'objectif de ce module énergétique est d'obtenir une alimentation photovoltaïque connecté à une batterie et un régulateur afin d'alimenter au maximum le module central.
- Module de mobilité (glacière de transport)
L'objectif de ce module de mobilité est d'obtenir un caisson de protection et de transport pour permettre le déplacement de tous les modules précédents et rendre le système global mobile. Il sera construit à partir d'une glacière de récupération.
- Module site web écoconçu
Matériaux
Pour la partie serveur :
- Smartphone avec entrée carte SD
- Carte SD (taille adaptée à vos besoins)
- Une carte SIM et un forfait Internet
Pour la partie auto-alimentation :
- 1 panneau solaire
- 1 régulateur solaire
- 1 batterie
- 1 allume-cigare USB
- 15m de câble (1,5mm²)
- Scotch isolant
- Cosses + dominos
Pour la partie caisson de transport :
- Une petite glacière (17 cm x 23 cm x 24 cm dans notre cas)
- Planches de bois
- Colle à bois
- 2 charnière
- Plaque de plexiglass
- Un passe câble
- 2 petites vis
- Scotch double face
- Super glue
- Papier de verre
- Scotch velcro
- Une chambre à air
- Une petite plaque d'acier
Outils
Pour la partie auto-alimentation :
- Pince multifonction de câblage
- Un poste à souder
Pour la partie caisson de transport :
- Un mètre
- Une règle
- Un stylo
- Une perceuse
- Foret cloche
- Une scie circulaire ou manuelle à défaut
- Une perceuse
- Lime à bois
Étape 1 - Module électronique central - Smartphone
L'objectif de ce module central est d'obtenir un smartphone fonctionnel permettant l'hébergement de fichiers sur un serveur local qu'il contient, l'hébergement d'un site web ainsi que sa mise en ligne par une WIFI extérieure et le partage de connexion pour permettre l'accès à internet. Il permettra aussi de créer autour de lui un réseau local auquel d'autres appareils électroniques environnants pourront se connecter.
Étape 2 - Module électronique central - Smartphone - Récupération
Étape 3 - Module électronique central - Smartphone - Vérification
Étape 4 - PARTIE DE SIMON A REVOIR - DEBUT
Étape 5 - 1.1 Installation d'un serveur local sur smartphone (simple)
L'objectif de cette partie est d'installer un serveur sur son téléphone qui pourra afficher un site web aux personnes connectée au même réseau (même wifi par exemple). Ici, on utilisera une méthode plus simple que la méthode complète, qui ne demande pas d’exécuter de ligne de commande, grâce à des applications. C'est plus facile, mais cela permet moins de choses qu'avec un vrai serveur http comme décrit dans la méthode complète.
Prérequis
- Avoir créer un site html basique sur son ordinateur. Tu peux par exemple utiliser les templates mis à disposition ou aller voir le guide Écrire et publier un article grâce à html sur notre site : http://lowtechnumerique.mooo.com/
- Avoir un smartphone qui fonctionne encore plus ou moins !
- Être connecté à une box wifi ou un partage de connexion
Déroulé
Tout d'abord, transférez les fichier HTML sur votre téléphone (en le connectant à l'aide d'un cable par exemple). Tu peux créer un dossier spéciale, par exemple MonSite pour les stocker en un même endroit.
Ensuite, installe une application de gestion de server http. Il en existe beaucoup, comme par exemple http server. Si tu n'as pas accès au playstore ou que cela ne fonctionne pas car le portable est trop vieux, tu peux télécharger directement depuis internet un fichier .apk, un type de fichier qui permet d'installer une application. Par exemple celui-ci.
Les smartphones n'aiment pas trop ce type de fichier car ils ont peur que cela soit des virus, mais tu peux normalement l'autoriser à le télécharger, puis cliquer dessus pour l’exécuter et ainsi installer l'application. Il te demandera d'activer un paramètre permettant d’exécuter des applications tierces. Tu peux l'activer sans danger.
Clic sur l'application puis sur "Start". C'est bon ! Les fichiers de ton téléphones sont accessibles par n'importe qui connecté au même wifi ! Tu peux tester en rentrant l'adresse écrite sur l'application, quelque chose comme http://192.168.1.137:8080/. C'est ton adresse IP locale.
Bon c'est sympa, mais on aimerait bien que cela affiche directement le site web !
Dans l'onglet "réglage" tu peux modifier l'adresse du "document root" pour mettre celle du dossier dans lequel tu as mis les fichiers http. Maintenant, les gens qui se connecterons à l'adresse indiqué (ton adresse ip) arriveront directement dans ce dossier, et ne pourrons pas remonter plus haut et avoir accès à tous tes fichiers. C'est quand même plus sécurisé !
Pour que les gens arrivent directement sur ta page d'accueil, il faut qu'il rentre l'adresse en ajoutant le nom du fichier de ta page d'accueil : http://192.168.1.137:8080/index.html
Et voilà ! Ton site s'affiche !
Rendre le site accessible depuis internet
Bon c'est bien sympa, mais si on veut que quelqu'un qui n'est pas connecté à la même wifi accède au site, comment on fait ? Et bien rendez-vous partie 1.3. Mais je t'explique rapidement ici :
Il faut que notre box laisse passer les gens qui cherche à accéder au site depuis internet. Sur l'app on voit que le site se trouve sur le port 8080 et à l'IP 192.168.1.137 (chez moi). On se connecte sur notre box qui à la même adresse mais en .1 ou .255 à la fin.
On se connecte à la plateforme de gestion de la box (souvent il y a un mot de passe admin par défaut : ton mot de passe pour te connecter au wifi et admin en identifiant, ou appuyer 5s sur le bouton wps de la box chez moi, ou parfois c'est marqué sous la box)
Une fois sur la box, dans la catégorie sécurité, on paramètre une "redirection d'un port" vers l'ip locale de notre réseau (ip notée sur l'app 192.168.1.137). On choisit le protocole TCP. On met le port 8080 partout.
C'est bon on peut accéder au serveur depuis l’extérieur, en entrant notre IP publique suivie de '/index.html'. Tu peux connaître ton ip en cliquant sur ce lien https://www.myip.com/. Chez moi cela donne : http://79.86.49.168:8080/index.html
Bonus : on peut donner un nom à notre serveur pour fixer l'ip et faire moins brouillon, car les gens retiendront mieux un nom de site qu'une suite de chiffre. On utilise pour ça un service DNS. On peut aussi rendre l'adresse du locale du tel stable. Pour cela, on te laisse regarder le guide en partie 1.3.
Annexe :
Voici un site html simple si tu veux tester sans en avoir vraiment créé un. Tu peux le copier dans un fichier texte (.txt) et l'enregistrer au format .html
index.html
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Lowtech Numerique </title> </head>
<body style="font-family: sans-serif; color:#5d5f65; text-align:center">
<h1>Mon site Low tech</h1>
<p>Petit test d'hebergement sur telephone</p>
<p><a href="next.html">Lien vers une page</a></p>
</body>
</html>
Étape 6 - 1.2 Installation d'un serveur local sur smartphone (complète)
L'objectif de ce tutoriel est d'installer un serveur sur son téléphone qui pourra afficher un site web aux personnes connectée au même réseau (même wifi par exemple). Apache2 est un logiciel qui permet d'installer ce serveur. Pour l'installer il faut pouvoir exécuter des lignes de commandes sur le téléphone à l'aide de l'application "Termux". Pour plus de confort, on peut utiliser le protocole SSH qui nous permet d’exécuter des commandes à distance sur le téléphone, depuis son ordinateur.
Prérequis
Ce tutoriel peut être utilisée par n'importe qui et ne nécessite pas de prérequis particulier. Normalement la plupart des étapes peut être réalisée sur n'importe quel téléphone, et sur n'importe quel ordinateur, du moment que Termux arrive à s'installer sur le téléphone.
Néanmoins certaines étapes été réalisé pour des ordinateurs fonctionnant sur Linux, et pour des téléphones android à peut prêt fonctionnels. Les chemins des fichiers auront probablement une syntaxe différente pour les commandes copiant des fichiers sur l'ordinateur vers le site, notamment dans la partie "mettre à jour en site en SSH", mais elles fonctionnent quel que soit le système d'exploitation.
En cas de soucis, il est possible d'installer un terminal ubuntu (linux) adaptée pour windows 10 https://ubuntu.com/tutorials/install-ubuntu-on-wsl2-on-windows-10 ou d'adapter les commandes à windows (les equivalence sont ici https://doc.ubuntu-fr.org/tutoriel/console_commandes_de_base).
Il est par contre nécessaire d'être connecté à un réseau classique, comme par exemple la wifi de chez toi, ou un partage de connection.
Installation de Termux sur le téléphone
Le plus simple c'est télécharger Termux depuis le playstore.
Tu peux cliquer sur l'application et voilà, tu as ce qu'on appelle un terminal qui te permets d'écrire des "commandes". Les commandes c'est des instructions que tu donnes à ton appareil, par exemple "créer un fichier", "emmène-moi dans tel dossier", "installe ce logiciel". Il y a des gens qui connaissent toutes les commandes par cœur, et d'autres (comme nous) qui copie celles qu'on leur dit d'écrire ! Il existe pas mal deliste de commandes et de tutoriels sur internet pour apprendre. Windows a ses propres lignes de commandes, ce fichier donne des correspondances, mais la plupart des commandes ici sont exécutée sur votre téléphone, pas sur windows.
Grace à termux on va pouvoir installer le logiciel qui permet de gérer le serveur (Apache), mais on va aussi pouvoir se connecter à distance au téléphone (SSH).
Installation de Apache2
https://www.geeksforgeeks.org/how-to-setup-apache-web-server-on-any-android-device/
On peut maintenant installer Apache2, le logiciel qui permet de gérer un serveur (ou plutôt de gérer le protocole http et https, qui permet de se faire passer des pages web).
Pour cela rentrer les commandes suivantes
pkg install apache2
apachectl
ifconfig //-> recup l'adresse après wlan0 inet
Une fois le serveur http installé, on peut le lancer :
apachectl
httpd
Termux affiche un avertissement lié au ServerName, mais cela fonctionne quand même.
Se connecter au serveur
Pour se connecter au serveur il faut connaitre son ip. Pour cela, sur termux, écrire :
ifconfig
La commande affiche les adresse ip du téléphone dans les différents réseau dans lesquels il fait parti. L'adresse ip qui nous intéresse est celle située après inet dans la catégorie wlan0. Bon courage pour fouiller c'est un peu long à lire !
Ensuite sur un ordinateur ou un téléphone connecté sur la même wifi, écrire dans la barre de recherche d'un navigateur l'ip, puis le port sur lequel est le site (par défaut ce sera 8080) :
http://192.168.1.229:8080
Normalement une page créé par défaut par apache s'affiche, avec un 'it works!', tout fonctionne !! C'est l'heure de prendre une pause goûter bien méritée !
Remplacer la page par défaut par son site ou le mettre à jour
Bon elle est sympa cette page mais on aimerait bien la remplacer par notre propre page !! Dans cette partie il faut donc déjà avoir créé un site html.
Par défaut sur les versions d'Android supérieure à android 6, Termux n'enregistre pas de fichier accessible par qui que ce soit d'autre que lui, et il n'a pas accès au reste... Pas très pratique si on veut lui remplacer le fichier qui sert de page d'exemple d'apache par les fichier de notre site web.
On va donc activer cette fonctionnalité en exécutant :
termux-setup-storage
puis on peut cliquer sur "autoriser" dans la fenetre qui s'affiche.
On peut ensuite brancher le téléphone sur notre ordinateur, autoriser l'accès aux fichier si c'est demandé, et aller chercher tous nos fichier html et les copier dans un dossier site, créé dans le dossier downloads par exemple (storage/downloads/site).
Depuis termux, on va ensuite déplacer tous les fichiers contenu dans le dossier site vers le dossier contenant le fichier index.html par défaut d'apache. Pour cela, depuis le dossier home ou $ de Termux, exécuter la commande suivante, qui sert à déplacer les fichier contenus :
mv storage/downloads/site/* ../usr/share/apache2/default-site/htdocs
Depuis un navigateur privé sur ton ordinateur (qui doit être sur le même wifi que ton téléphone), rentre l'ip de ton téléphone et le numéro de port, comme plus haut.
http://192.168.1.229:8080
Normalement ton site s'affiche !
En SSH
C'est aussi possible d'utiliser la connexion ssh pour copier un fichier. Par exemple on peut essayer de rajouter un fichier dans le dossier fichier de notre site. On ouvre un terminal sur notre ordinateur là où se trouve notre fichier, puis
scp -P 8022 nomDuFichier nomUtilisateur@AdresseServeur:~/chemin/RenommerLeFichier
Par exemple, la commande suivante envoie le fichier diapo.pdf sur mon serveur, dans le dossier home de termux, sans le renommer :
scp -P 8022 diapo.pdf u0_a208@192.168.1.50:~
Si on veut mettre à jour tous les fichiers du site, on peut, sur notre ordinateur, ouvrir un terminal dans le dossier contenant tous les fichiers du site (html, css, image...), et exécuter
scp -r -P 8022 * u0_a208@192.168.1.50:~/../usr/share/apache2/default-site/htdocs
Puis rentrer le mot de passe. Après quelques secondes d'attente, le site se met à jour !
Étape 8 - 1.4 (Bonus) Paramètrer une connection SSH
Cette partie explique comment créé une connexion SSH entre son ordinateur et un téléphone. SSH est une connexion sécurisée entre deux appareils. Concrètement cela permet d’exécuter des instructions à distance sur son portable depuis son ordinateur, ou de copier des fichiers depuis l'ordinateur vers le portable.
Prérequis :
- Avoir installé termux sur son téléphone
- Etre connecté sur le même réseau local (wifi, partage de connection...)
Pour tout installer on peut soit tout écrire à la main depuis le téléphone, directement sur Termux, soit paramétrer une connexion pour écrire à distance dans termux depuis son ordinateur. On appelle ça une connexion SSH, et ça peut être pratique pour gérer le serveur à distance, mais c'est du bonus !
Installation du serveur SSH sur Termux et du client SSH sur l'ordinateur
D'abord il faut avoir le bon "logiciel" sur son ordi et sur son téléphone : un client SSH et un serveur SSH. Sur termux sur le téléphone, rentrer les instructions suivantes :
pkg update && pkg upgrade
pkg install openssh
Termux va ensuite charger pour installer openssh. Il demandera sûrement des confirmations, d'installation, à chaque fois il suffit d'écrire 'y' puis d'appuyer sur entrée.
Ensuite sur ton ordinateur, tu peux ouvrir un terminal (ctrl + alt + T sur linux, sinon chercher le logiciel "terminal" déjà installé). Dedans tu peux écrire :
sudo apt install openssh-server
puis rentrer le mot de passe de ton ordinateur. Et confirmer l'installation (yes).
Créer un mot de passe sur la session du téléphone pour sécuriser les connexions
Maintenant qu'il est possible d'accéder à distance à notre portable, c'est important de créer un mot de passe pour que n'importe qui ne puisse pas faire n'importe quoi. Pour cela, sur Termux il faut rentrer la commande :
passwd
Puis rentrer son nouveau mot de passe deux fois. Il nous faudra aussi le nom d'utilisateur et l'adresse ip de la session utilisée par termux, obtenu grâce à la commande sur termux :
whoami
ifconfig
whoami renvoie le nom d'utilisateur et ifconfig renvoie les ip local que vous avez sur différents réseau. Souvent celle qui nous intéresse est située après inet, mais pas le premier.
On peut maintenant rendre accessible le portable en ssh en ouvrant la possibilité de s'y connecter en écrivant sur termux
sshd
Se connecter
Il ne nous reste donc plus qu'à nous connecter ! Sur l'ordi écrire la commande suivante, en remplaçant les parties entre crochets par les informations que vous avez chez vous :
ssh -p 8022 [nom d'utilisateur]@[ip locale du téléphone]
Par exemple pour moi
ssh -p 8022 u0_a208@192.168.1.50
Puis écrire "yes" et entrer le mot de passe paramétré plus haut pour le portable. C'est bon vous êtes connecté (tel le meilleur des hackers).
Quelques commandes utiles
pour voir où on est
pwd
Pour se déplacer
cd [Un dossier]/[un dossier dans le dossier]
Pour lister les fichier contenu dans le dossier où on est :
ls
Pour trouver un fichier particulier dans tous les dossiers suivants (ici le fichier index.html), puis se déplacer à cet endroit.
find . -name index.html
cd /data/data/com.termux/files/usr/share/doc/pcre2/html
Copier un fichier et mettre à jour le site
C'est aussi possible d'utiliser la connexion ssh pour copier un fichier. Par exemple on peut essayer de rajouter un fichier dans le dossier fichier de notre site. On ouvre un terminal sur notre ordinateur là où se trouve notre fichier, puis
scp -P 8022 nomDuFichier nomUtilisateur@AdresseServeur:~/chemin/RenommerLeFichier
Par exemple, la commande suivante envoie le fichier diapo.pdf sur mon serveur, dans le dossier home de termux, sans le renommer :
scp -P 8022 diapo.pdf u0_a208@192.168.1.50:~
Si on veut mettre à jour tous les fichiers du site, on peut, sur notre ordinateur, ouvrir un terminal dans le dossier contenant tous les fichiers du site (html, css, image...), et exécuter
scp -r -P 8022 * u0_a208@192.168.1.50:~/../usr/share/apache2/default-site/htdocs
Puis rentrer le mot de passe. Après quelques secondes d'attente, le site se met à jour !
Étape 9 - 1.5 Ecrire et publier un article grâce à html
Dans cette partie, nous verrons pas à pas comment écrire et ajouter un article sur le site, grâce aux modèles templates.
HTML, c'est quoi ?
HTML (HyperText Markup Language) c'est un language utilisé pour créer des pages web. Il permet d'indiquer à un navigateur (Chrome, firefox, etc.). Ce que l'on souhaite qu'il affiche. Par exemple, pour écrire :On écrit<h4>HEY !</h4>
<p>J'ai trouvé des infos intéressantes sur le Kosovo, regarde c'est ici : <a href="https://fr.wikipedia.org/wiki/Kosovo">Kosovo</a>.</p>
Les balises <h4> permettre ici d'indiquer un titre de niveau . <p> indique un paragraphe et <a> permet de créer un lien. A chaque fois il faut fermer la balise, avec une balise similaire avec un / comme </p>. </p>
Une fois qu'on a écrit tout notre code dans un fichier texte dans un éditeur de texte normal ou dans notepad++ ou Sublime Texte (pour avoir des balises colorées, c'est plus jolie et pratique), on l'enregistre en 'NomDuFichier.html' , et on l'ouvre depuis n'importe quel navigateur.
Derrière chaques cite il y a ce code html. On utilise aussi des fichier écrit en .css, un langage assez proche créé uniquement pour mettre en forme et rendre joli ton site html. Enfin, beaucoup de gens utilisent des scripts javascript, qui s'executent au lancement de la page, mais on a décidé de ne pas en utiliser : cela complexifie les sites et les rend moins sobre selon nous.
Plein de tutoriel plus ou moins complet sont disponible sur internet pour apprendre rapidement :
- Les bases de html et lesbases de css, pour apprendre juste l'essentiel
- Un cours assez complet sur OpenClassroom
Des templates tout fait
Pour te simplifier la vie, on a créé des templates de site tout prêt. Tu peux les retrouver dans l'espace de stockage.
Grâce à eux, pas besoin de comprendre html en détail, tu as juste à copier les fichiers, les ouvrir avec un éditeur de texte et copier les ensembles de balises en commentaires (ceux entre ces balises ) et remplacer les textes en majuscules par ce que tu veux.
Ci dessous, voici le code pour créer un article pour publier un guide. Cet article doit être enregistré dans le sous dossier 'guides'.
Code :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../style.css" />
<title> Lowtech Numerique </title>
</head>
<body>
<header>
<h1 style="text-align:center">Low-tech numérique - Projet PISTE</h1>
<nav >
<ul>
<li><a href="../index.html">Accueil</a></li>
<li><a href="../ressources.html">Ressources</a></li>
<li><a href="../guidespratiques.html">Guides pratiques</a></li>
<li><a href="../espacedestockage.html">Espace de stockage</a></li>
</ul>
</nav>
</header>
<section id="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" >
<article>
<br/>
</article>
</section>
</body>
</html>
Tu as juste à écrire ton code d'article entre les balises <article> ... </article>
Du Markdown ou d'un .odt à l'HTML
Le markdown est un autre langage simplifié créé pour mettre en forme des textes. C'est celui utilisé derrières les pads par exemple. Il est possible d'ajouter des pgins javascript qui permettent des d'afficher directement du texte ecrit en markdown sur un site html, mais on s'est dit qu'on utiliserait pas javascript !
Alors la méthode pour convertir ton code markdown en html est simple. Depuis un éditeur de markdown il suffit d'exporter le fichier en .html
Depuis un éditeur en ligne il faut d'abord avoir accès au code markdown. Tu peux enregistrer ton fichier .md et l'ouvrir avec un éditeur de texte, et copier tout le code, puis le convertir en .html avec un convertisseur en ligne https://markdowntohtml.com/ puis copier le code html (raw html) dans le template du site, entre les balises <article> ... </article>, et enregister le fichier avec le nouveau nom de la page : par exemple MonNouvelArticle.html.
Ton code est prêt !
Bon c'est pas tout d'avoir un écrit un article "guide pratique", il faut aussi qu'on puisse le trouver sur le site. Veille d'abord à ce que ton article soit dans le dossier 'guides' du code source du site.
Tu peux ensuite ouvrir la page menus qui permet de référencer et trouver toutes les autres pages. Pour notre type d'article, ce sera le menu : guidespratiques.html
Dans ce menu, on va ajouter un lien vers notre article en copiant collant l'ensemble de balise pré-écrit en commentaire :
guidespratiques.html
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title> Lowtech Numerique </title>
</head>
<body>
<header>
<h1 style="text-align:center">Low-tech numérique - Projet PISTE</h1>
<nav >
<ul>
<li><a href="index.html">Accueil</a></li>
<li><a href="ressources.html">Ressources</a></li>
<li><a href="guidespratiques.html">Guides pratiques</a></li>
<li><a href="espacedestockage.html">Espace de stockage</a></li>
</ul>
</nav>
</header>
<section id="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" data-origID="corps-page" >
<article>
<br/>
<h2> Guides pratiques </h2>
<p>Voici des guides pour, en pratique, limiter l'impact du numérique dans nos usages :
<ol id="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" data-origID="menu-tuile" >
<ul class="placement-tuile"><article class="tuile">
<header>
<div class="titre-article-tuile"><a href="guides/Guide_1_ServeurLocal.html">1 - Installation d'un serveur local sur smartphone</a></div>
</header>
<div class="contenu-article-tuile">
<p>A l'aide de Termux et d'Apache, nous allons installer un serveur permettant d'afficher un site html</p>
</div>
</article></ul>
<ul class="placement-tuile"><article class="tuile">
<header>
<div class="titre-article-tuile"><a href="guides/Guide_2_ServeurWeb.html">2 - Mettre en ligne le site sur internet</a></div>
</header>
<div class="contenu-article-tuile">
<p>Comment passer d'un site accessible localement à un site accessible partout sur internet ? Grace à la redirection de port, à un serveur DNS et quelques petites manipulations simples !</p>
</div>
</article></ul>
<ul class="placement-tuile"><article class="tuile">
<header>
<div class="titre-article-tuile"><a href="guides/Guide_Bonus_SSH.html">Bonus - Paramètrer une connection SSH</a></div>
</header>
<div class="contenu-article-tuile">
<p>Comment créer une connection entre ton ordinateur et ton téléphone pour pouvoir rentrer les commandes directement depuis ton ordinateur, ou pour copier des fichier entre ton ordinateur et ton smartphone (pratique pour le mettre à jour !)</p>
</div>
</article></ul>
<ul class="placement-tuile"><article class="tuile">
<header>
<div class="titre-article-tuile"><a href="https://homebrewserver.club/low-tech-website-howto.html">Lowtechmagazine - How to build a Low-Tech website: Software & Hardware</a></div>
</header>
<div class="contenu-article-tuile">
<p>Comment créer et installer un site low-tech, alimenté en solaire, hébergé sur raspberry pi à l'aide de pelican</p>
</div>
</article></ul>
<ul class="placement-tuile"><article class="tuile">
<header>
<div class="titre-article-tuile"><a href="https://gauthierroussilhe.com/book/ademe/">Gauthier Roussilhe - accompagnement en écoconception numérique pour l'ADEME</a></div>
</header>
<div class="contenu-article-tuile">
<p>Guide et bonnes pratique pour une ecoconception numérique</p>
</div>
</article></ul>
</ol>
</p>
</article>
</section>
</body>
</html>
Pour ajouter un article, comme indiqué en commentaire (balise ) on copie le code suivant :
<ul class="placement-tuile"><article class="tuile">
<header>
<div class="titre-article-tuile"><a href="https://LIEN DU SITE">TITRE DE L ARTICLE</a></div>
</header>
<div class="contenu-article-tuile">
<p>RESUME DE L'ARTICLE</p>
</div>
</article></ul>
et on le remplace avec les information de notre article :
<ul class="placement-tuile"><article class="tuile">
<header>
<div class="titre-article-tuile"><a href="guides/MonNouvelArticle.html">Mon nouvel article !</a></div>
</header>
<div class="contenu-article-tuile">
<p>Clic ici pour découvrir mon nouvel article super chouette !</p>
</div>
</article></ul>
Tu peux maintenant ouvrir la page menu "guidespratiques" avec un navigateur et cliqué sur le lien.
Ta page devrait s'afficher !
Si tu as réalisé ces manipulations sur des copies des fichiers html de ton site sur ton ordinateur, il faut maintenant mettre à jour les fichiers html de ton site sur ton serveur, grâce à la partie Remplacer la page par défaut par son site ou le mettre à jour du guide Installation d'un serveur local sur smartphone
Étape 10 - PARTIE DE SIMON A REVOIR - FIN
Étape 11 - Module énergétique
Un système complet d'accès au numérique de façon low-tech doit permettre aux utilisateurs de ne pas dépendre (ou le moins possible) du réseau électrique national, mais de pouvoir être tout de même être alimenté en énergie, et ceci de la façon la plus fiable et éco-responsable possible. Au regard de ces exigences, différents systèmes d'alimentation peuvent être envisagés :
- Une alimentation classique au réseau électrique
- Une auto-alimentation par système photovoltaïque
- Une auto-alimentation par système éolien
- Une auto-alimentation par un vélo-générateur électrique
Une analyse multi-critère hiérarchique (fichier choix_alim) nous a permis de définir le système photovoltaïque comme le plus pertinent pour ce projet.
Dans ce module, nous vous proposons alors :
- Une méthode de dimensionnement de votre installation
- Des astuces pour récupérer les composants nécessaires
- Un tutoriel de câblage de votre installation pas à pas
Étape 12 - Module énergétique - Dimensionnement des éléments
La première étape est de dimensionner au mieux les composants pour qu'ils soient adaptés à l'utilisation. Assez puissants pour assurer un service correct, mais pas trop pour le pas faire monter les prix et le volume/poids de l'installation. Le but ici est de choisir la structure de votre circuit, puis lister les hypothèses et données utiles, et enfin définir la caractéristique des composants grâce à la méthode de calcul que nous avons développé. Voici 2 méthodologies pour 2 cas d'usages :
Si vous décidez d'héberger votre serveur sur un smartphone
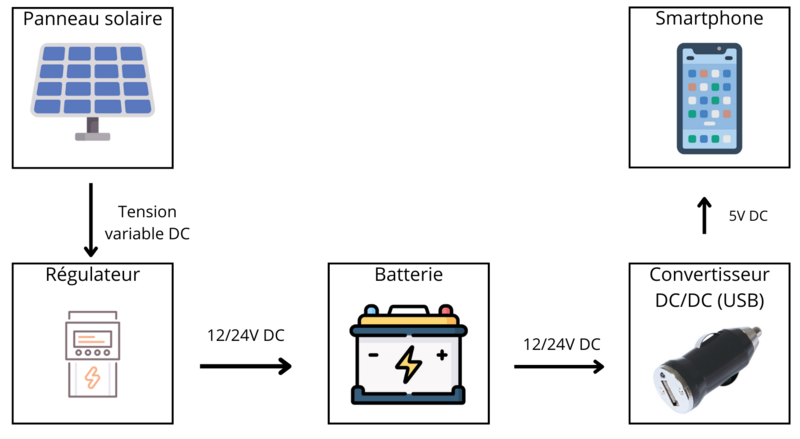
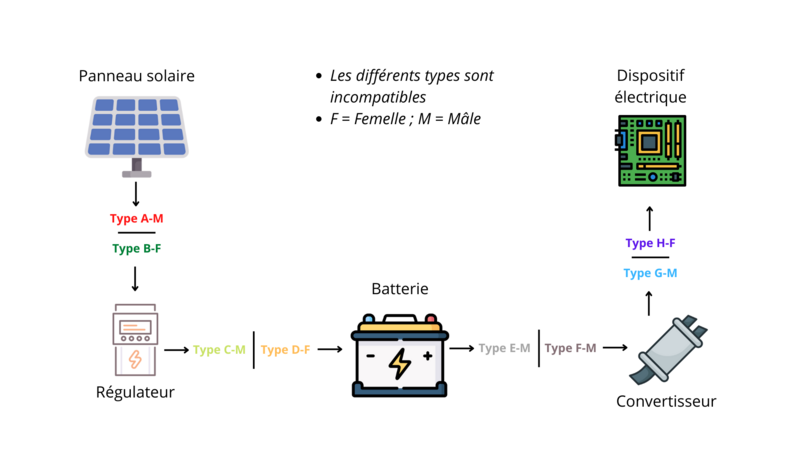
- Schéma du circuit proposé (détail des composants dans la partie 2.2) : Image 1
- Pour définir les caractéristiques, trois solutions s'offrent à vous. Vous pouvez la définir empiriquement grâce à la méthode indiquée dans notre méthode de dimensionnement. Vous pouvez attendre nos résultats de performance après utilisation de notre système. Vous pouvez aussi vous baser sur notre exemple de dimensionnement si vous utilisez un smartphone dans dans conditions similaires au nôtres : Lors de notre test, un smartphone est resté en mode "4G et partage uniquement" avec écran éteint et utilisation du partage "standard" sur une période de 24h et 24 minutes. Notre smartphone est passée de 80% à 15%, soit 7,51Wh de consommé en 24,4h. La puissance moyenne est donc de 0,31W. Nous nous plaçons dans le cas du jour le plus court de l'année à Grenoble avec une inclinaison de panneau de 66% orienté sud, en supposant l'absence de masque. L'IGP est de 2720 Wh/m²/jour. Nous prenons un temps d'autonomie minimum de 40h (2 nuit et 1 jour complet sans soleil en hiver), et un temps de recharge maximal de 1 jour, soit 8h pour décembre. Les autres valeurs importantes sont choisies comme celles du calculateur (1.3). Grâce au calculateur, nous obtenons les résultats suivants : Capacité de batterie : 12.3 Wh Surface de panneau : 0,044 m² soit un panneau de 30 cm par 15 cm Puissance minimal du régulateur : 4,4 W Section de câble : 1,5 mm²
Si vous hébergez votre serveur sur un autre support ou que vous vous intéressez à un autre système de faible puissance
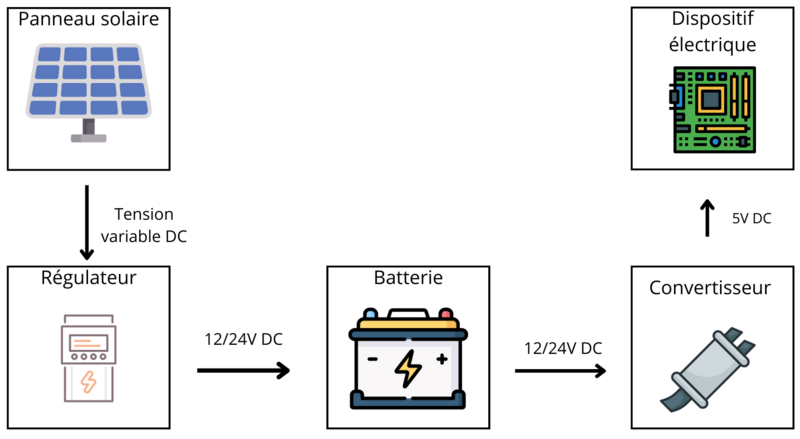
- Schéma du circuit proposé (détail des composants dans la partie 2) : Image 2
- Le convertisseur dépend de la forme d'alimentation demandée par le dispositif électronique. Pour définir les caractéristiques techniques des composants, il faut utiliser la méthode de dimensionnement proposée en 1.3.
Méthode de calcul de dimensionnement
Vous trouverez un tutoriel pas à pas dans le fichier : "Calcul_dimensionnement"
Étape 13 - Module énergétique - Astuces de récupération du matériel
Voici quelques TIPS pour récupérer les différents composants nécessaire à votre installation. pistes sont à explorer :
- Les grandes enseignes de votre ville/village adapté à ce que vous cherchez
- Les magasins de récupération/ressourceries
- Les sites de seconde main entre particuliers
- Les bennes de chantier
- Les zones de gratuité / lieux de dépôt fréquents
- Les groupes réseau sociaux
Voici ensuite des conseils plus spécifiques pour notre cas d'utilisation
Les panneaux solaires
Si vous ne trouvez pas facilement de petits panneaux solaires auprès de votre entourage, site de seconde main ou autres contacts (pro, associatif, etc), certaines entreprises qui changent leurs panneaux donnent les anciens, qui parfois marchent bien.
Le régulateur
Il existe 2 principaux types de régulateurs de panneaux solaire (https://allo.solar/base-de-connaissances/quelles-differences-entre-pwm-et-mppt.html):
- Les MPPT (Maximal Power Point Tracker) : qui adapte en permanance la tension du panneau solaire pour une récupération maximale de l'énergie tout en permettant une tension adaptée pour la batterie en sortie. Ces dispositifs sont assez chers.
- Les PMW (Pulse With Modulation) : qui adaptent la tension du panneau solaire à celle nécessaire pour charger la batterie. Le protocole est moins performant mais le dispositif est moins cher. Cela reste amplement satisfaisant pour notre cas pratique d'électronique de faible puissance.
Vous pouvez peut-être en trouver sur des sites d'annonces de seconde main (cela a été notre cas pour un PMW à 12 euros). Vous pouvez également en acheter un neuf dans des magasins d'électronique.
La batterie
Nous vous conseillons d'acheter une batterie Lithium-ion 12V ou 24V. En effet, les tensions 12V ou 24V s'adaptent très souvent au régulateur de tension. De plus, la technologie lithium-ion permet la décharge profonde, et vous n'aurez pas de problème de défaillance de batterie si elle plus assez alimentée.
Pour la récupération, pensez à tous les appareils que vous n'utilisez plus, ou que votre entourage ou contacts n'utilisent plus. Sinon, il y a les sites de d'annonces de seconde main, les casses de voitures (avec souvent des grosses batteries qui peuvent être chères et/ou au plomb par contre), et en dernier recours l'achat en neuf.
Le convertisseur
Dans le cas d'un convertisseur DC/DC pour une sortie USB, vous pouvez utiliser un adaptateur allume-cigare USB, à trouver chez vous, votre entourage, ou sites d'annonces de seconde main. Dans le cas d'un convertisseur DC/AC, c'est très utilisé dans les campings-car. Encore une fois, demandez à votre entourage fan de camping ou un site de seconde main.
Le smartphone
Cela ne concerne que les intéressés pour créer un serveur. Le smartphone est la chose la plus facile à trouver, tout le monde en a chez soi dans un tiroir. C'est d'ailleurs pour cette raison que nous avons centré ce tutoriel autour de la récupération d'un smartphone.
Les câbles
Vous pouvez en trouver en ressourcerie, sur des sites de seconde main, via votre entourage, ou même en acheter neufs.
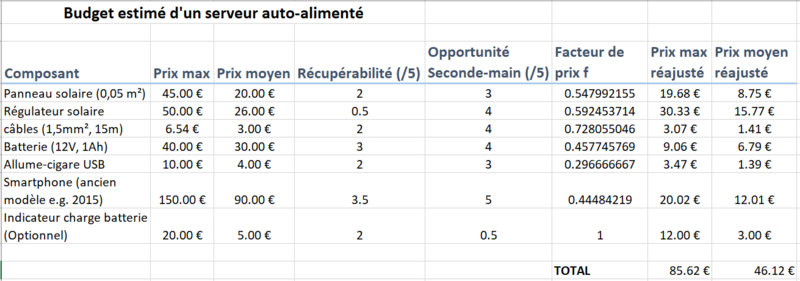
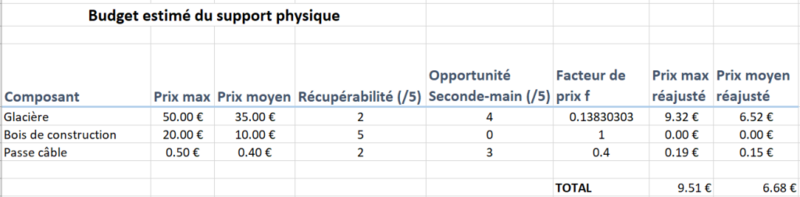
Budget de référence des prix
Il est possible que vous n'arriviez pas à récupérer les matériaux. Que ce soit en seconde main ou en neuf, il vous sera utile d'avoir une idée des prix des composants. Vous trouverez ci-dessous pour chaque composant :
- Prix max neuf (Pmax) : correspond au prix moyen de la gamme haute de l’article considéré.
- Prix moyen neuf (Pm) : correspond au prix moyen de la gamme basse/moyenne de l’article considéré.
- Récupérabilité (r) : Note /5 caractérisant la facilité d’un article à être récupéré gratuitement.
- Opportunité de seconde-main (o) : Note /5 caractérisant la facilité d’un article à être acheté en seconde-main, en prenant en compte la récupérabilité.
- Facteur de prix d’occasion (f) : correspond au facteur par lequel il faut multiplier le prix neuf pour trouver le prix moyen sur le marché de l’occasion. N’ayant trouvé aucune donnée statistique à ce sujet, il sera calculé en faisant la moyenne de ce facteur sur 5 produits (pour l’article considéré, en les rapportant au prix de l’article neuf correspondant) pour 5 villes différentes en France.
- Prix max neuf ajusté (Pmax,ajust) : correspond au prix moyen ajusté de la gamme haute de l’article considéré.
- Prix moyen neuf (Pm,ajust) : correspond au prix moyen ajusté de la gamme basse/moyenne de l’article considéré.
Les prix ajustés ont été calculé par la méthode du document Calcul_budget.
Étape 14 - Module énergétique- Tutoriel de câblage pas à pas
Principe
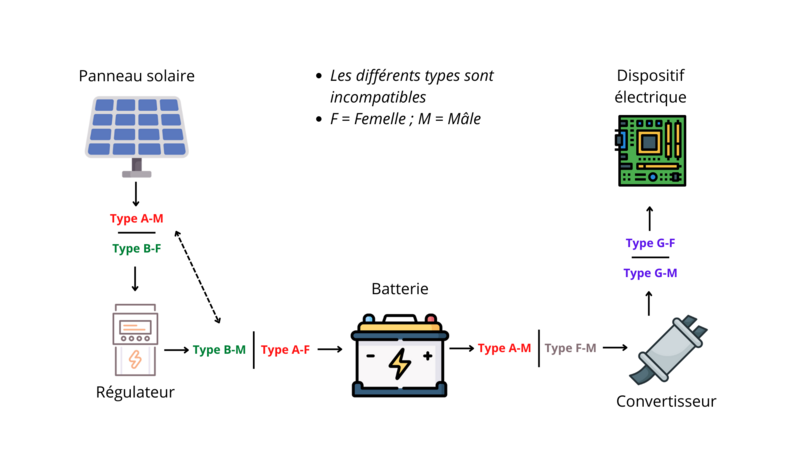
Lorsque vous aurez récupéré l'ensemble du matériel, il vous faudra réaliser les connections. Il est très dangereux de connecter les fils directement en les soudant entre eux, car vous n'aurez pas la possibilité de les déconnecter en cas de problèmes. Il faut alors trouver des systèmes de connexion adaptés. Pour cela trois méthodes possibles :
- Si les systèmes de connections matchent, il suffit de les laisser ainsi.
- Si ils ne matchent pas du tout entre eux, la méthode consiste à découper les connections qui ne matchent pas et les remplacer par des systèmes cosse-domino (3.3)
- Si certains systèmes de connexion matchent mais ne sont pas en "face-à-face", vous pouvez les récupérer et les interchanger (3.4)
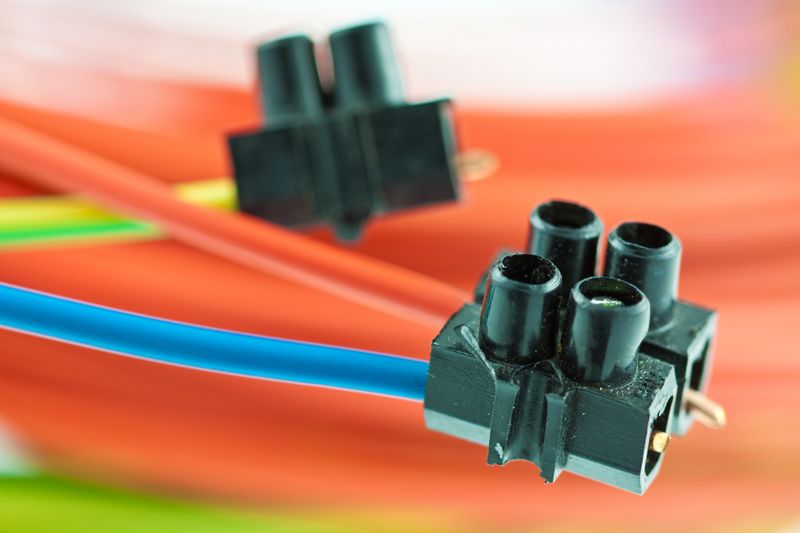
Système cosse-domino
Imaginons que les composants que vous avez récupérés ont tous des systèmes de connexion incompatibles entre eux, comme sur l'exemple de l'image 1.
Une solution pour vous est la suivante :
- Couper tous les systèmes de connexion
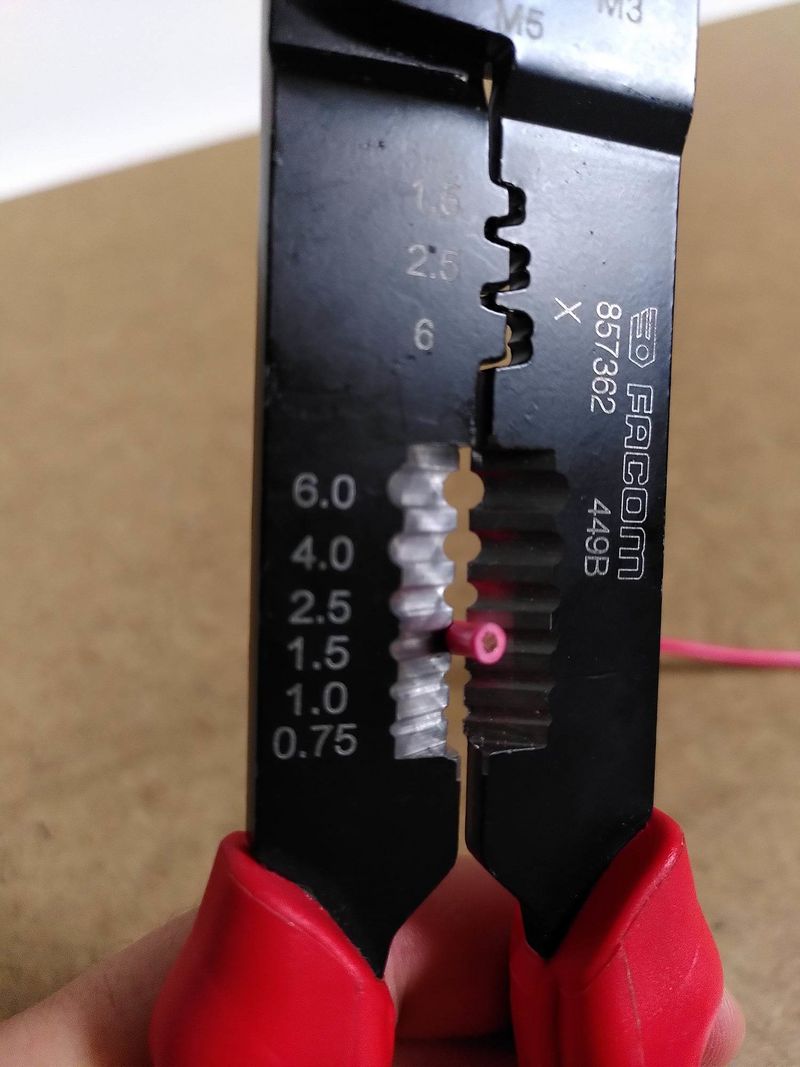
- Dénuder les bouts de câble concernés Image 2
- Ajouter une cosse grâce à une pince de serrage Image 3
- Relier entre eux ces câbles via un domino Image 4
Interchanger les systèmes de connexion
Il est cependant possible que certains systèmes soient compatibles entre eux mais placés au mauvais endroit, comme sur l'exemple de l'image 6.
Ici, il est possible d'interchanger le système de connexion Type A - M du panneau solaire et Type B - M su régulateur. Pour ce faire :
- Couper les systèmes de connexion concernés en laissant une marge de câble et dénuder les câbles concerné. Image 7
- Échanger les systèmes de connexion concernés.
- Souder les câbles à leur nouveau système de connexion associé. Vous trouverez un tutoriel ici : https://www.youtube.com/watch?v=ZMP2PCkPAgk
- Ajouter une gaine thermorétractable ou du scotch noir pour isoler la soudure et sécuriser le circuit.
Protocole de test
Une fois votre produit fini, il est utile de le tester pour être sûr qu'il marche bien. Nous voulons voir si le système répond globalement aux attente, et non vérifier l'état physique de chaque composant. La démarche est la suivante :
- Le premier test consiste à brancher l'installation, mettre le panneau au soleil, et brancher un téléphone portable pour s'assurer que le circuit est fonctionnel (test 1).
- Vider la batterie de la manière que vous souhaitez.
- Par un jour ensoleillé, sans nuage : brancher la batterie au panneau et à votre dispositif électrique. Relever le temps que la batterie met à se charger qu'on notera T (test 2).
- Une fois la batterie chargée, noter la temps qu'elle met à se décharger avec votre dispositif électrique en mode de fonctionnement normal (smartphone en mode serveur dans notre cas) (test 3). Si le temps de décharge est trop court, cela signifie que votre batterie est sous-dimensionnée. Si le temps de décharge est beaucoup trop long, cela signifie que votre batterie est sûr-dimensionnée, ce n'est pas forcément un problème.
- Sur le calculateur Logiciel Calsol (partie ressource solaire), relever l'IGP du mois de votre test, et l'IGP du mois de décembre, avec l'orientation adéquate de votre panneau. On notera f le facteur (IGPmois/IGPdécembre).
- Multiplier T par f. Si le résultat est inférieur à votre temps de charge espéré, le système n'est pas assez performant. Il se peut que votre panneau solaire ne soit pas assez puissant, ou que votre batterie n'a pas assez de capacité. Nous allons déterminer quel est notre cas par la suite.
- Si vous êtes dans cette situation, videz à nouveau la batterie, et rechargez la en mettant le panneau au soeil pendant un temps T'=Tcharge*f, Tcharge étant le temps de charge que vous vous étiez fixé pendant le dimensionnement. Refaites le test 3. Si le temps de décharge est acceptable, cela signifie que la batterie est sur-dimensionnée mais le panneau solaire n'est pas sous-dimensionné, vous pouvez accepter cette installation. Si le temps de décharge est toujours trop court, cela signifie que votre panneau solaire est sous-dimensionné, il faudra en choisir un plus puissant.
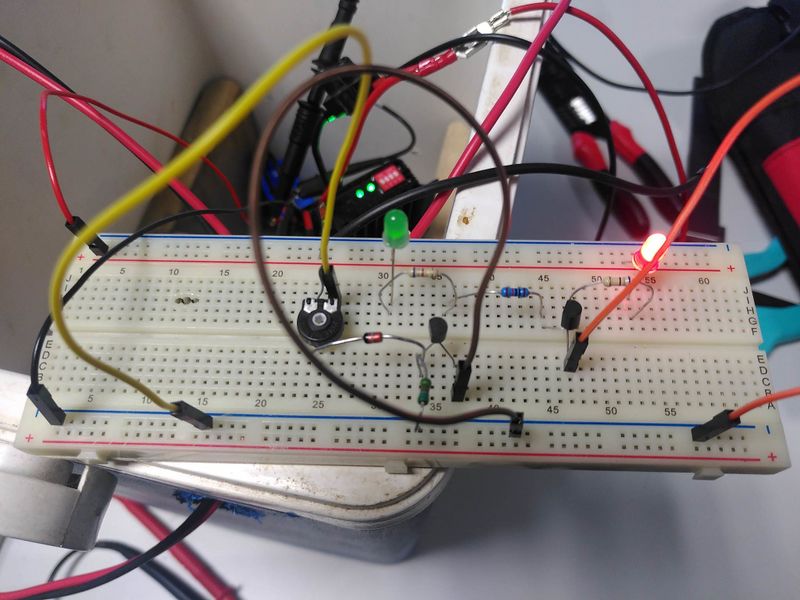
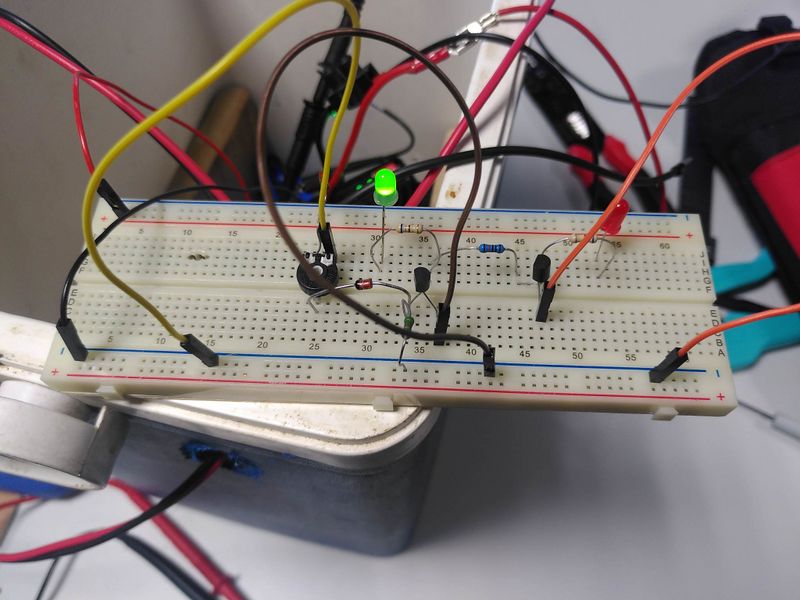
Étape 15 - Module énergétique - Afficheur de batterie (optionnel)
Il est possible si vous le souhaitez d'ajouter un afficheur de charge de la batterie. Il existe plusieurs moyens pour en obtenir un :
- Utiliser un voltmètre et se référer à une courbe de charge corresondante à la batterie
- Fabriquer soit-même un petit indicateur LED à palier, à l’aide d’un tutoriel
- Fabriquer un contrôleur avec écran LCD à l’aide d’une carte Arduino
- Acheter un contrôleur dans le commerce
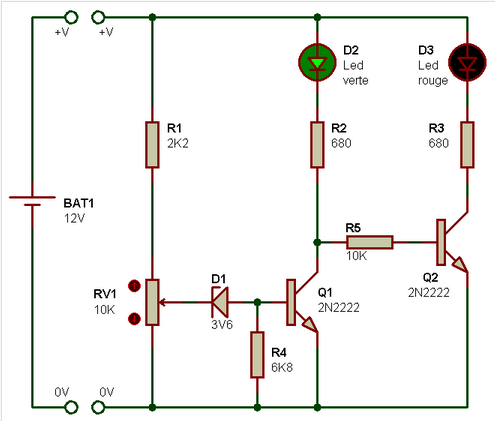
Dans notre cas, nous avons déider de fabriquer l'afficheur LED à palier. Vous trouverez le circuit en images et le tutoriel sur ce site : https://sonelec-musique.com/electronique_realisations_indic_niv_bat_001.html?fbclid=IwAR1JXfPzFzkxxj6NOEgMRwh5fvlxkbU-eR27rKnw-7GzGvmIYzOCCTx6dD0
Pour régler le potentiomètre, appliquer la tension souhitée à l'aide d'un générateur, et touner la vis du potentiomètre jusqu'au switch des LED.
Étape 16 - Module de mobilité
Pour continuer dans le développement de ce système, il est pertinent de lui offrir un caisson de transport et protection, afin de pouvoir déplacer le système. Cette mobilité ne sert pas uniquement à rendre toutes les utilités précédentes mobiles, mais elle permet une utilité en elle-même dans une optique de Sneakernet (https://fr.wikipedia.org/wiki/Sneakernet).
Pour ce caisson, il existe plusieurs possibilités :
- Caisson auto-construit à partir de matériaux bruts de récupération
- Récupération d'une boite type glacière de camping
- Sac à dos de récupération
Pour se fixer sur un choix pertinent, nous avons réalisé une analyse hiérarchique multi-critères. (voir le fichier "choix_caisson")
Celle-ci nous a permis de réaliser que l'utilisation d'une glacière de camping récupérée était le choix le plus pertinent pour notre cas d'utilisation. Ce choix peut être différent dans d'autres cas d'utilisation. Nous présenterons ici uniquement le tutoriel associé à la solution "glacière".
Nous avons donc aménagé cette glacière dans le but de lui donner un aspect esthétique convivial, mais aussi et surtout pour qu'elle puisse accueillir et transporter de façon pratique et simple les différents composants de notre système connectés entre eux.
Avant d'attaquer la conception en elle-même, nous nous sommes demandé si la surchauffe de la glacière pouvait comporter un risque pour l'ensemble du système. Une analyse théorique nous a permis de conclure que la température à l'intérieur de la glacière resterait acceptable, et qu'il n'était donc pas utile de pense à ajouter un système de ventilation (voir le fichier "ventilation").
Ce module contiendra donc une notice détaillée pour la fabrication d'un caisson hébergeant un serveur local alimenté au solaire : Dominik. Ce serveur internet sera hébergé sur un smartphone de récupération. Le caisson est prévu pour être mobile, étanche, pratique et convivial. Ce caisson s'appuiera sur la récupération d'une glacière aménagée, à l'intérieur de laquelle se trouve des compartiments. Dans les différents compartiments se trouveront :
- La batterie
- Le régulateur de tension
- Le smartphone
- Des cales
- La longueur de câble inutilisée
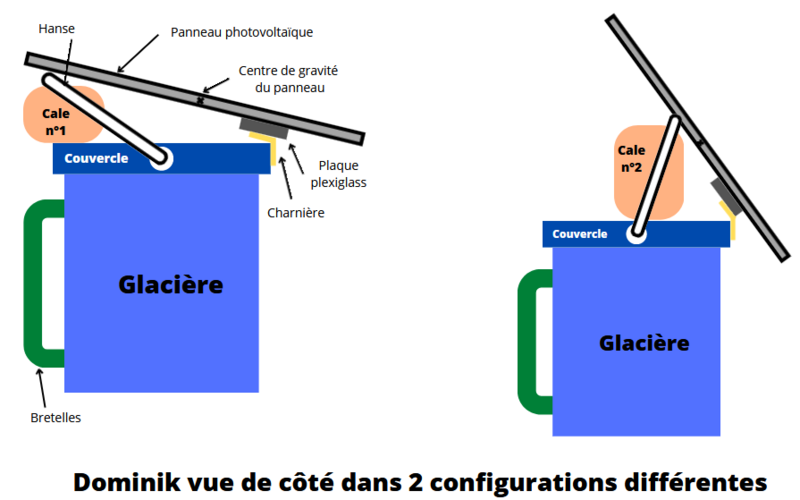
Des bretelles seront ajoutées ainsi qu'un système de support et d'orientation du panneau solaire (voir illustrations Image 2).
Étape 17 - Module de mobilité - Fabrication d'une structure en bois pour l'intérieur de la glacière
Principe
On va fabriquer une structure en bois pour caler les composants de l'alimentation du serveur. Un premier compartiment au fond sera divisé en deux pour accueillir respectivement le régulateur et la batterie. Un étage intermédiaire servira à accueillir du fil électrique et des cales pour le panneau solaire. Un dernier étage en haut servira à accueillir le smartphone.
voir Image 1
Préparation
- Prendre les mesures intérieures du fond de la glacière. On notera L la longueur et l la largeur. Prendre la mesure de la mesure de l'épaisseur de la planche de bois que vous allez utiliser. On la notera e.
Réalisation
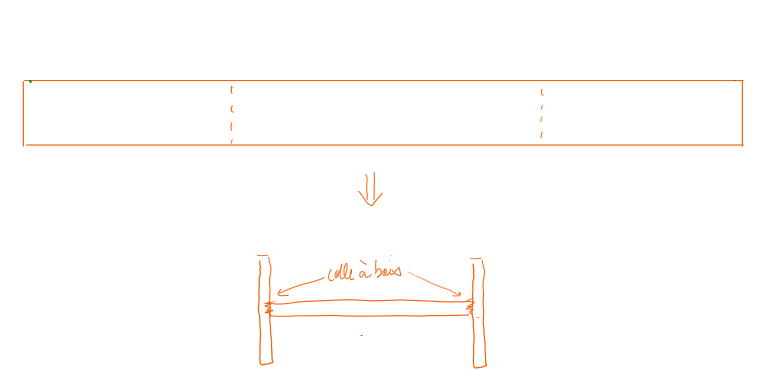
- Tracer ces mesures sur des planches de bois. Pour cela, définir une hauteur h des cales (qui peuvent correspondre à environ 1/3 de la hauteur totale de la glacière). Dessiner deux rectangles de longueur L et largeur h, puis un rectangle de longueur l-2e et de largeur h. Attention à ne pas coller les rectangles pour prendre en compte la largeur du découpage avec votre scie (voir photo). Sur le schéma ci-dessous, les pointillés doivent avoir la largeur de votre scie lorsque vous tracez vos traits. Image 2 Vous pouvez ensuite les découper à la scie (circulaire ou classique)
- Arrondir les angles de la structure pour qu'elle s'adapte à l'intérieur de la glacière. Image 3
- Percer un trou dans la petite planche du milieu de la structure, dans le but de laisser passer les câbles reliant le régulateur et la batterie (voir partie 5 câblage électrique).
- Les assembler en "I" (voir schéma) avec de la colle spéciale pour le bois. Laisser reposer une vingtaine de minute serré par un étau ou un serre-joint si possible. Image 4
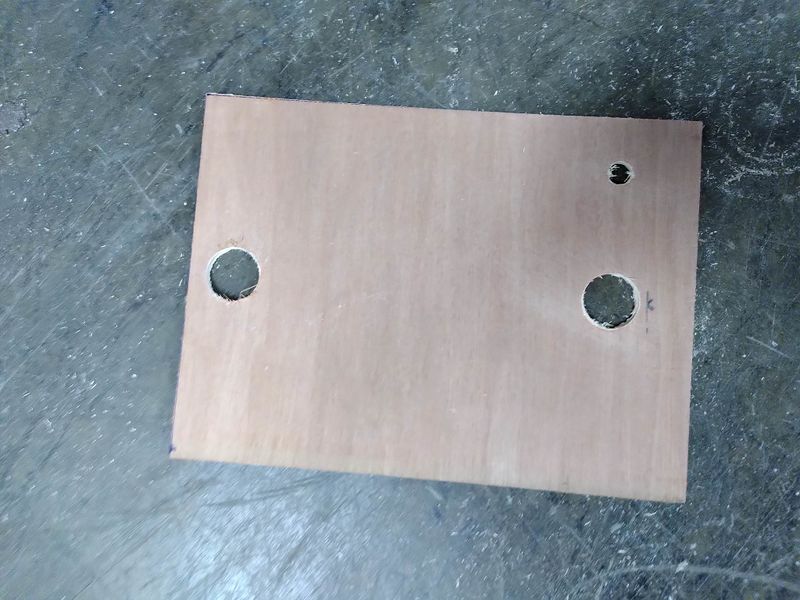
- Sur une planche de bois plus fine, reporter les dimensions de la glacière (rectangle de 17 cm x 23 cm dans notre cas), la découper puis percer 2 trous à l'aide d'une scie cloche pour laisser passer les doigts et les câbles du régulateurs et de la batterie, ainsi que leur connecteurs associés. Cette planche aura pour rôle de refermer le compartiment du fond de la glacière pour protéger un peu plus les composants en son sein. Image 5
- De la même manière que pour l'étage du bas, vous pouvez réaliser un deuxième étage séparé pour compartimenter les cales du panneau solaire et la longueur de câble excédentaire. La structure ne sera plus en I mais en U (voir photo).
Image 6
Étape 18 - Module de mobilité - Création du passage de câble
Principe
Nous allons fixer un passe-câble dans la glacière pour laisser passer le câble du panneau solaire en lui faisant garder son étanchéité et son isolation thermique.
Réalisation
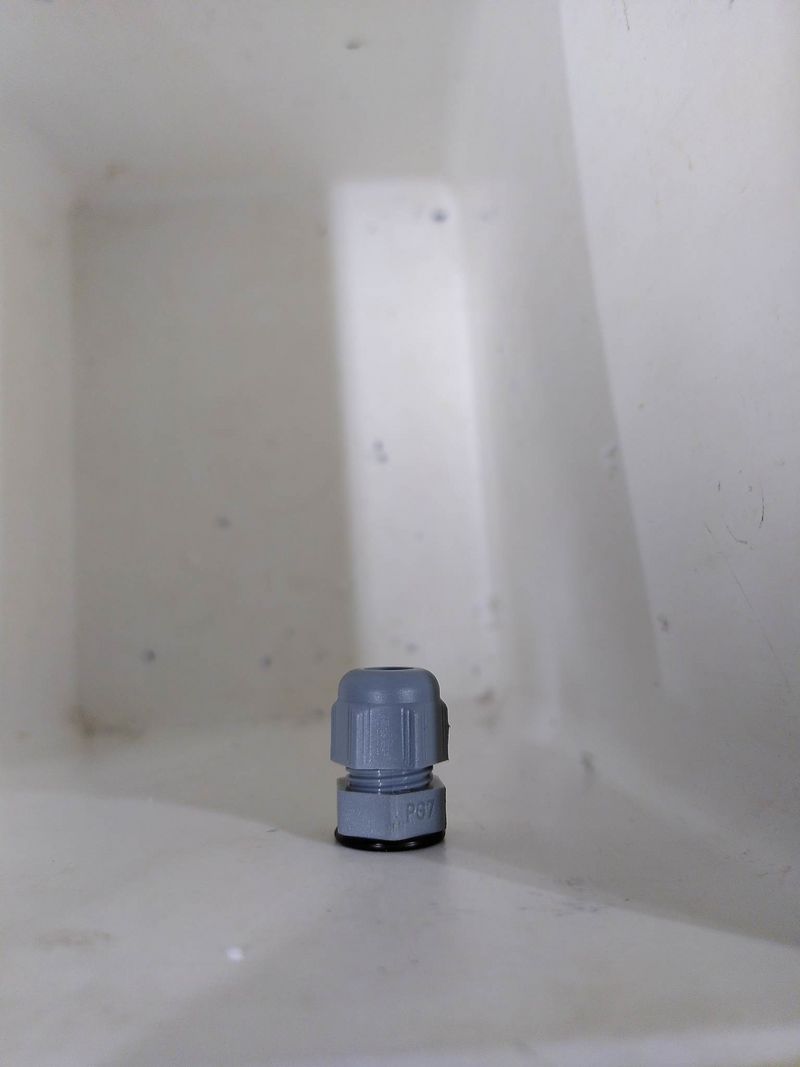
- Percer la glacière sur sa partie latérale haute (voir images) avec une scie cloche ou un foret du diamètre de la partie "vis". Image 13
- Insérer votre passe câble par l'intérieur de votre glacière.
- Si vous ne pouvez pas visser le l'écrou en plastique extérieur, utiliser une scie cloche de diamètre supérieur pour pouvoir faire passer l'écrou et le serrer.
Image 14
Image 15
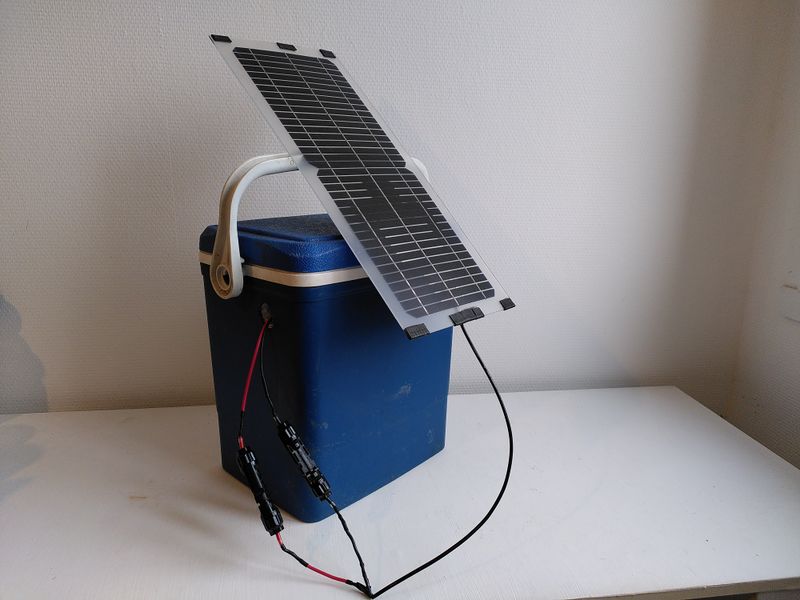
Étape 19 - Module de mobilité - Fixation du panneau solaire sur le couvercle
Principe
Pour fixer le panneau solaire, nous vous proposons 2 solutions :
- Une solution directement sur la glacière.
- Une solution où le panneau solaire est loin de la glacière.
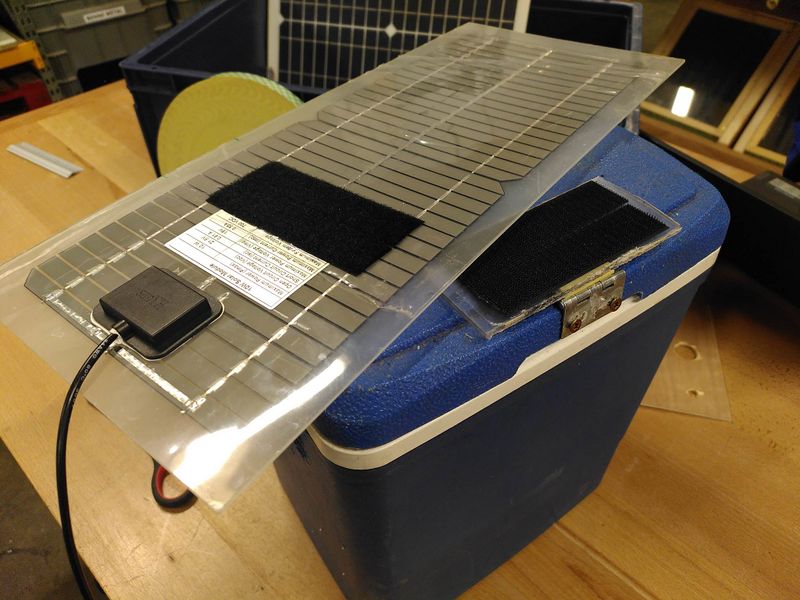
Dans cette partie, on se penche sur la première solution : on va fixer le panneau solaire sur le couvercle en laissant un axe de rotation pour changer le positionnement du panneau en fonction du soleil.
Image 1
Réalisation
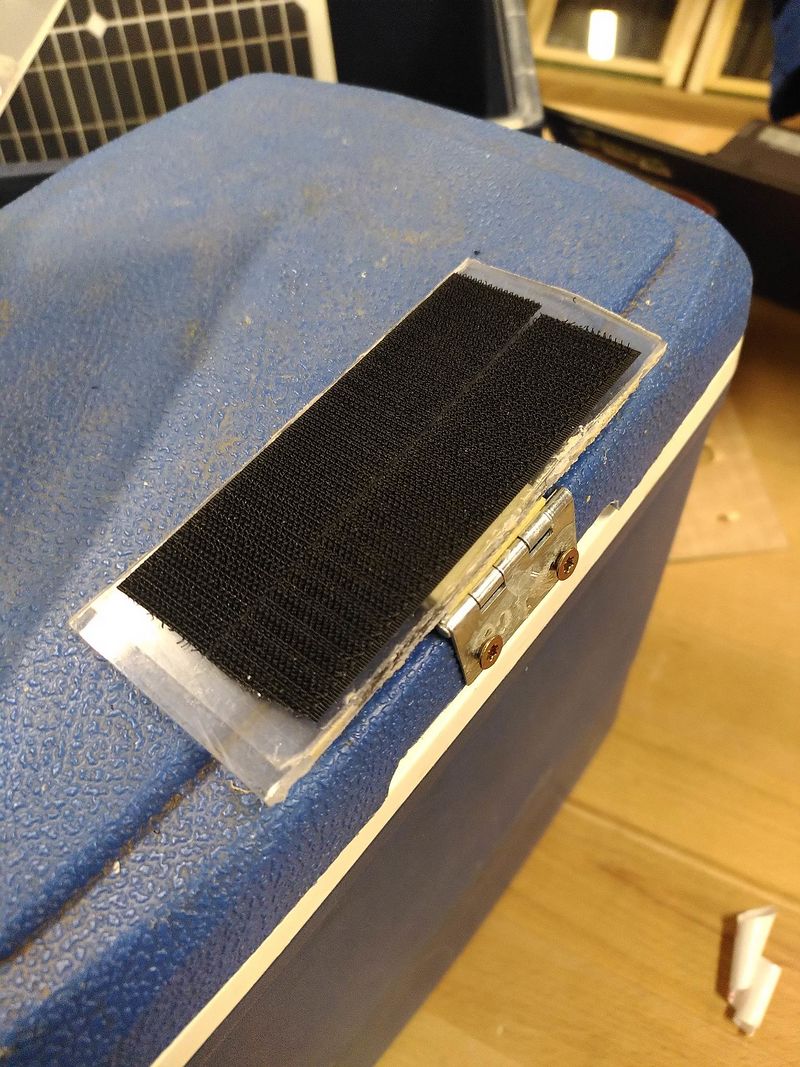
- Fixation d'une charnière sur le couvercle : avec de la colle forte, on fixe une charnière sur la tranche et au centre du couvercle. Pour s'assurer que ça tienne, on ajoute 2 vis.
- Ajout d'une plaque de plexiglass : afin d'avoir une surface de fixation plus grande pour le panneau, il faut ajouter une plaque de plexiglass elle-même fixée sur la charnière. Pour se faire, couper une plaque de plexiglass (environ 5 cm x 10 cm). Coller cette plaque à la charnière avec du scotch double face. Image 2
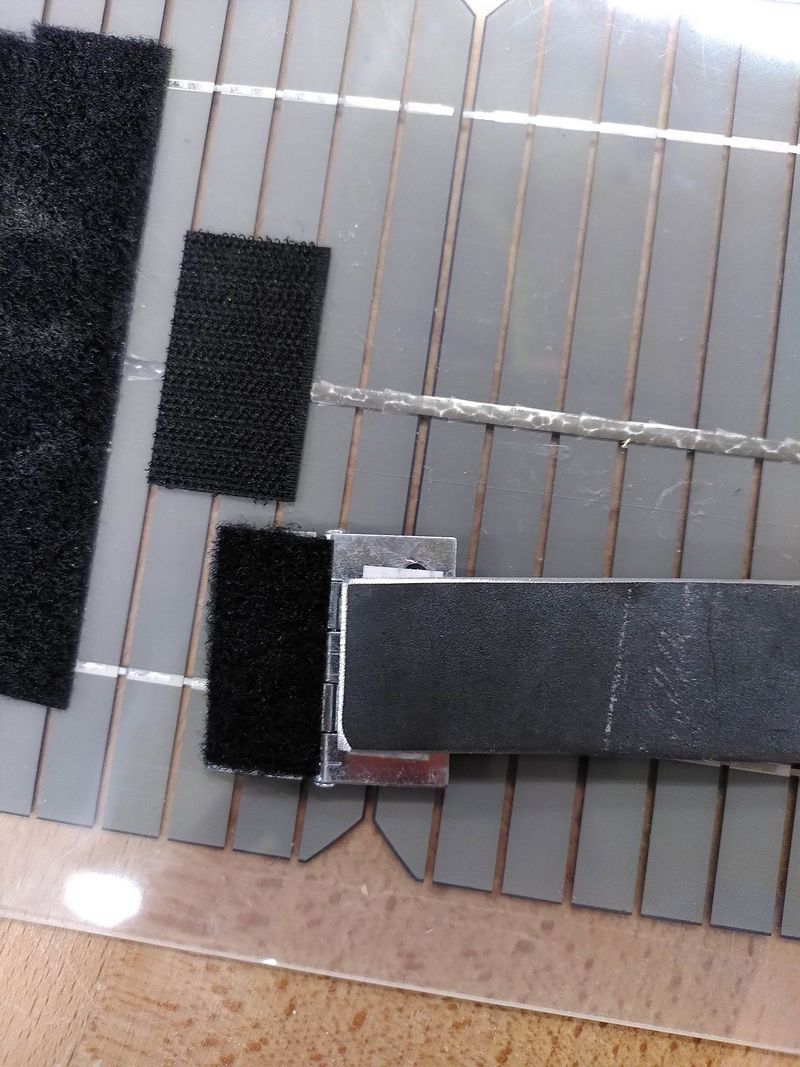
- Fixation du panneau solaire : Il est intéressant de fixer à la plaque de plexiglass avec du scotch velcro pour une raison pratique : pouvoir le décrocher facilement, lorsqu'on bouge la hanse pour le transport par exemple. Pour cette manipulation, coller le velcro mâle sur la plaque de plexi et le velcro femelle au dos du panneau solaire.
Étape 20 - Module de mobilité - Création des cales d'orientation
Principe
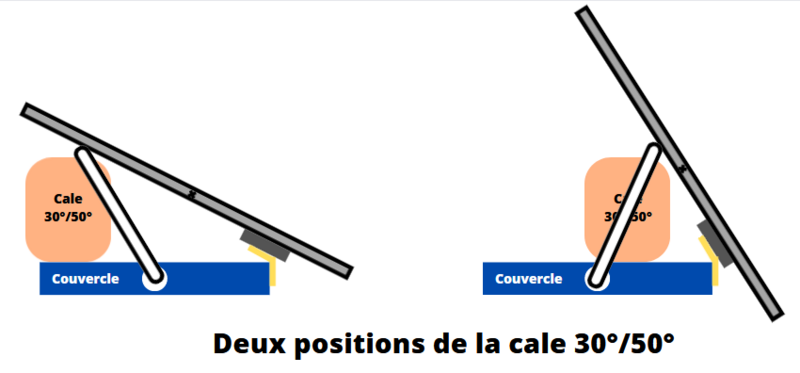
Comme le suggérait le premier schéma de la partie 2.3, la hanse de la glacière sert de support d'orientation pour le panneau. Or pour que celle si reste dans la position souhaitée, nous utilisons différentes cales en bois pour la maintenir dans des orientations précises (voir ce même schéma).
Calculer la hauteur des cales pour différentes orientations du panneau solaire, nous avons testé une approche théorique par trigonométrie.
Cependant, en vue de la complexité de la solution pour la simplicité de la question, nous avons préféré changer de méthode et de réaliser cela de manière empirique comme la méthode qui suit.
Réalisation
- Réaliser des mesures de hauteurs de cales pour différentes orientation du panneau solaire.
- Découper des cales correspondantes aux différentes hauteurs mesurées.
- Marquer sur les cales l'angle de panneau auxquelles elles correspondent.
Utilisation
Grâce au logiciel Calsol (http://ines.solaire.free.fr/gisesol_1.php), et en jouant sur l'inclinaison, vous trouverez l'inclinaison optimale pour votre mois et votre localisation.
Pour utiliser les cales, il suffit de les placer sous la hanse blanche, et d'appuyer le panneau sur cette hanse.
Image 2
Lorsque vous voulez déplacer votre système, dé-scratcher le panneau pour le faire passer sous la hanse. Vous avez alors un système compact facilement transportable.
Étape 21 - Module de mobilité - Fixation du panneau à distance de la glacière
Principe
Nous allons maintenant réaliser une support de fixation permettant de régler l'inclinaison du panneau solaire lorsque celui-ci est situé loin du système central.
Réalisation
- Découper une plaque d'acier d'une largeur d'environ 1-2 cm et d'une longueur correspondant à un peu moins que la moitié de la longueur du panneau.
- Fixer une charnière avec du scotch double face à l'extrémité de cette plaque.
- Placer du scotch velcro mâle sur l'autre partie de la charnière, et du velcro femelle sur le panneau solaire (un peu en dessous de la moitié du panneau, de telle sorte que le panneau puisse reposer en position quasi-verticale (voir images 1 et 2)).
- Vous pouvez découper une chambre à air et coller à la colle forte des petites bandes adhérentes sur les extrémités du panneau et de la plaque de support. Image 3
Utilisation
Pour utiliser ce support de fixation vous pouvez vous référer aux images 4 et 5.
- Si le panneau glisse, utiliser ce que vous trouver pour le caler (exemple des poids en fonte sur les photos).
- Selon l'inclinaison désirée, n'hésitez pas a faire pivoter le panneau pour que le scratch se retrouve "au dessus" du milieu (voir la deuxième photo).
Étape 22 - Module de mobilité - Câblage électrique
Principe
Nous allons ici câbler notre installation selon le schéma de la partie 5.1.1. en plaçant la batterie dans un compartiment et le régulateur dans l'autre. Le panneau solaire sera connecté au régulateur via un câble de plusieurs mètres pour permettre au panneau d'être mobile par rapport à la glacière pour certains cas d'utilisation.
Réalisation
- Connecter les différents composants grâce au tutoriel de la partie 2.3. La longueur de câble à laisser entre le panneau solaire et le régulateur dépend de votre usage du système. Dans notre cas, nous avons laissé 6m de câble.
- Placer les composants en faisant passer les câbles dans les différents passe-câbles pour avoir un câblage propre.
- Branchez le tout.
- Réalisez un test pour vérifier que tout fonctionne. S'il y a des dysfonctionnements, détecter l'origine du problème à l'aide de tests avec un voltmètre.
Étape 23 - Module de mobilité - Aspect budgétaire
Il est possible que vous n'arriviez pas à récupérer les matériaux. Que ce soit en seconde main ou en neuf, il vous sera utile d'avoir une idée des prix des composants. Vous trouverez ci-dessous pour chaque composant :
- Prix max neuf (Pmax) : correspond au prix moyen de la gamme haute de l’article considéré.
- Prix moyen neuf (Pm) : correspond au prix moyen de la gamme basse/moyenne de l’article considéré.
- Récupérabilité (r) : Note /5 caractérisant la facilité d’un article à être récupéré gratuitement.
- Opportunité de seconde-main (o) : Note /5 caractérisant la facilité d’un article à être acheté en seconde-main, en prenant en compte la récupérabilité.
- Facteur de prix d’occasion (f) : correspond au facteur par lequel il faut multiplier le prix neuf pour trouver le prix moyen sur le marché de l’occasion. N’ayant trouvé aucune donnée statistique à ce sujet, il sera calculé en faisant la moyenne de ce facteur sur 5 produits (pour l’article considéré, en les rapportant au prix de l’article neuf correspondant) pour 5 villes différentes en France.
- Prix max neuf ajusté (Pmax,ajust) : correspond au prix moyen ajusté de la gamme haute de l’article considéré.
- Prix moyen neuf (Pm,ajust) : correspond au prix moyen ajusté de la gamme basse/moyenne de l’article considéré.
Les prix ajustés ont été calculé par la méthode du document du fichier "Calcul_budget"
Draft






































 Français
Français English
English Deutsch
Deutsch Español
Español Italiano
Italiano Português
Português